Когда странице задана структура и для нее описаны стили — она сверстана. В его обязанности иногда входят несложные операции с JavaScript, например подключение плагинов и скриптов, отвечающих за оживление статичных страниц. Чтобы было понятнее, представьте, frontend разработчик что вам нужно приготовить окрошку. Можно отдельно купить все ингредиенты и нарезать их, а можно взять окрошечный набор, в котором все продукты уже нарезаны. При работе с кодом фреймворк даёт готовые шаблоны, которые остаётся подогнать под проект.

Видеокурс в записи рассчитан минимум на 5-6 недель, но при желании вы можете пройти его быстрее. В некоторых школах доступ к новому уроку предоставляют сразу же после выполнения домашнего задания. Вы не успеете стать профессиональным frontend-разработчиком за месяц, но изучите основы HTML, CSS и Javascript, если будете заниматься по 3-4 раза в неделю. Иногда макеты не содержат всех элементов для разработки.
Кто такой frontend-разработчик
Чтобы освоить такой обширный стек технологий, нужны терпение, время и упорство. Он работает везде, где требуется создание сайта, приложения или любой другой программы, у которой есть интерфейс. Знание JavaScript (основного языка frontend-разработчика) не ограничивает программиста веб-разработкой. Программа от Skillbox немного дольше — 6,5 месяцев. В нее входят основы верстки, изучение JavaScript и создание корпоративных сервисов. Вы сможете не только освоить профессию frontend-разработчика, но и получить опыт работы в команде.

А мы двигаемся дальше — разберёмся, чем конкретно занимается фронтендер. Дополнительно найдите ментора — специалиста, который будет направлять в обучении. Он подскажет, что и в каком порядке проходить, поможет решить сложную задачу. Но ментор не будет обучать https://deveducation.com/ всему подряд, учиться придется самостоятельно. Фронтенд-разработчик начинает путь в профессии в качестве верстальщика или сразу с позиции джуна. Затем растет до мидла, сеньора и в итоге занимает позицию тимлида — руководителя команды разработчиков.
Дополнительные инструменты
Сейчас фронтенд оброс целой экосистемой инструментов. С одной стороны, они облегчают и ускоряют работу разработчика. С другой — начинающего фронтендера порой пугает количество технологий, в которых нужно ориентироваться. Технологии во фронтенде обновляются каждые полгода, так что постоянное прокачивание навыков — ваше всё (применимо почти к любой профессии в IT и digital). На небольших проектах задачи верстальщика и frontend-разработчика нередко выполняет один человек. Новичку с горящими глазами полезнее будет сначала поработать с теми, кто пишет софт на заказ, — так вы перепробуете кучу технологий и найдёте то, что вам интереснее всего.
- Каждый из специалистов должен хотя бы в общих чертах представлять, что происходит на противоположной стороне.
- При этом рядом с вами не будет руководителя, заинтересованного в вашем профессиональном росте.
- Кто-то ударными темпами за год осваивает всю базу, устраивается стажёром и дальше учится на практике.
- Но на начальном этапе они вам, скорее всего, не пригодятся.
Если вы не любите учиться новому, придётся тяжко — вам понадобится изучать новые технологии и подходы для каждого проекта. Ещё эта работа плохо подходит интровертам — придётся много общаться с заказчиками. Если работу с JavaScript облегчают фреймворки, то для CSS есть препроцессоры — программы, которые прогоняют CSS-код и на выходе адаптируют его под разные браузеры.
Регулярные выражения для фронтендеров
Для этого кликните в любом месте страницы правой кнопкой мыши и выберите в выпадающем меню «Посмотреть код». Frontend-разработчик — это специалист, который создает пользовательский интерфейс сайта, приложения или программы и наполняет их контентом. Всё, что помогает пользователям управлять девайсами и приложениями с помощью голоса, нажатий, жестов, через командную строку.
В этой аналогии инженеры, работающие над характеристиками шасси, двигателя и трансмиссии, — это backend-разработчики. А дизайнеры и инженеры, отвечающие за панель приборов, эргономику салона и удобство управления автомобилем, — это фронтендеры. Поэтому frontend-разработчику нужны как дизайнерские, так и инженерные навыки. Бывает так, что разработка идёт хорошо, но вот кто-то добавляет новую функцию — и проект складывается, как карточный домик. На такой случай каждый этап работы документируется и сохраняется, чтобы можно было откатить проект до состояния, когда всё работало как надо. Чаще всего компании требуют знания Git — одной из таких систем.
Какие навыки должны быть у frontend-разработчика?
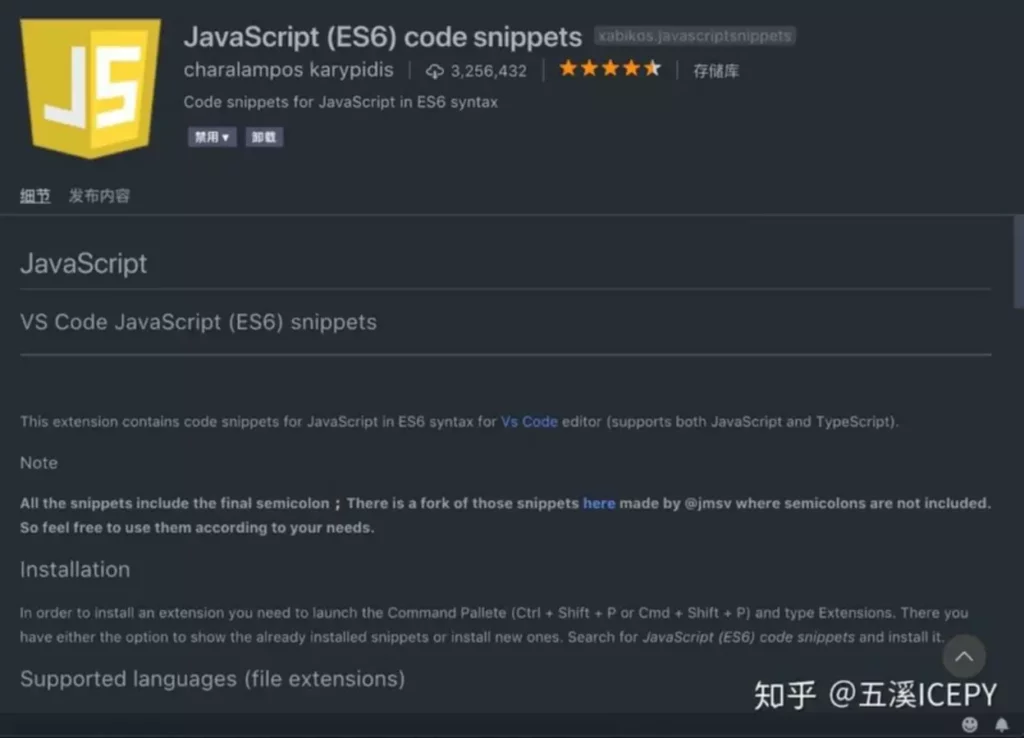
Они проверяют, соответствует ли код стандарту ES — стандарту, который понимает большинство веб-браузеров. Строгих требований, какой фреймворк обязательно должен знать разработчик, нет. Специалист выбирает любой, а остальные осваивает по мере необходимости.

А уже после этого сможете выбрать специализацию внутри фронтенда и осознанно искать работу там, где вам интересно, и изучать приглянувшийся набор инструментов. Любой сайт начинается с дизайнерского макета, на основе которого разработчик пишет код. Сейчас макеты делают в Figma — графическом редакторе, заточенном на работу с веб-страницами. Разработкой самого макета будет заниматься дизайнер.